Untuk masalah optimasi blog, anda bisa mencarinya sendiri. Bagaimana agar blog kita berada di urutan pertama pencarian Search Engine. Dan kali ini saya ingin berbagi tips, bagaimana cara membuat read more atau baca selengkapnya dengan simple. Ikuti langkah demi langkahny.
Langkah-langkah Membuat Read More :
- Login ke Dashboard Akun Blogger anda,
- Setelah itu pergi ke Template
- Back up template anda, fungsinya agar saat terjadi kesalahan saat mengedit kita bisa mengembalikaanya seperti semula. Caranya pilih Cadangkan/Pulihkan > Download Template.
- Setelah selesai menyimpan back up-an kemudian klik Edit HTML,
- Cari source code
</head>,gunakan CTRL+F untuk memudahkan pencarian, - Copy code berikut dan paste tepat diatas kode
</head>,
<!-- Auto read more script Start -->
<script type='text/javascript'>
var thumbnail_mode = "yes"; //yes -with thumbnail, no -no thumbnail
summary_noimg = 430; //summary length when no image
summary_img = 340; //summary length when with image
img_thumb_height = 200;
img_thumb_width = 200;
</script>
<script type='text/javascript'>
//<![CDATA[
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = summary_noimg;
if(thumbnail_mode == "yes") {
if(img.length>=1) {
imgtag = '<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';
summ = summary_img;
}
}
var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
//]]>
</script>
<!-- Auto read more script End --><b:if cond='data:blog.pageType == "static_page"'>
<data:post.body/>
<b:else/>
<data:post.body/>
</b:if><data:post.body/> yang anda cari, kemudian ganti dengan kode di bawah ini : <!-- Auto read more Start -->
<!-- http://unieqx.blogspot.com/ -->
<b:if cond='data:blog.pageType == "item"'>
<data:post.body/>
<b:else/>
<b:if cond='data:blog.pageType == "static_page"'>
<data:post.body/>
<b:else/>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'> createSummaryAndThumb("summary<data:post.id/>");
</script>
<a class='more' expr:href='data:post.url'>Baca Selengkapnya ...</a>
</b:if>
</b:if>
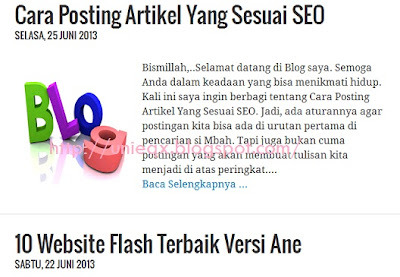
<!-- Auto read more End -->9. Jika sudah benar, klik Simpan Template. Contohnya sebagai berikut :
Setting untuk Snippet
Anda dapat mengubah settingan read more diatas dengan mengubah nilai variabel di bawah ini :thumbnail_mode- Set ke 'yes' jika Anda ingin menampilkan thumbnail dengan ringkasan teks. Dan set 'no' jika hanya ingin menampilkan ringkasan text saja.summary_img- Menentukan jumlah karakter (termasuk spasi) sesuai keinginan anda, dengan gambar thumbnail.summary_noimg-Menentukan jumlah karakter (termasuk spasi) tanpa gambar tumbnail.img_thumb_height- Untuk mengatur tinggi gambar di posisi thumbnail.img_thumb_width-Untuk mengatur lebar gambar thumbnail.- Anda juga boleh mengubah text "Baca selengkapnya . . ." sesuai anda.






.jpg)



{ 0 komentar... Views All / Send Comment! }
Posting Komentar