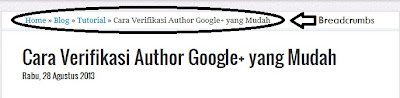
Baik, sekarang mari kita bahas cara pemasangan navigasi breadcrumbs. Cara di bawah ini juga akan membuat breadcrumbs ikut terindex di Google. Dan untuk yang belum tau, berikut salah satu contoh penampakan breadcrumbs :
Cara Membuat Breadcrumbs di Blogspot
- Masuk ke Dashboard blogspot anda,
- Pilih Template,
- Back up template untuk menghindari kesalahan,
- Cari kode
]]></b:skin>gunakan CTRL+F untuk mempermudah pencarian, - Masukan kode css berikut tepat diatasnya kode
]]></b:skin>
.breadcrumbs {padding:5px 5px 5px 0px; margin: 0px 0px 15px 0px;
font-size:85%; line-height: 1.4em; border-bottom:3px double #e6e4e3;} - Lalu cari kode
<b:includable id='main' var='top'>jangan lupa CTRL+F - Ganti kode
<b:includable id='main' var='top'>dengan kode di bawah ini :
<b:includable id='breadcrumb' var='posts'><b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.pageType == "static_page"'>
<div
class='breadcrumbs'><span><a
expr:href='data:blog.homepageUrl'
rel='tag'>Home</a></span> »
<span><data:blog.pageName/></span></div>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<!-- breadcrumb for the post page -->
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<div class='breadcrumbs' xmlns:v='http://rdf.data-vocabulary.org/#'>
<span
typeof='v:Breadcrumb'><a expr:href='data:blog.homepageUrl'
property='v:title' rel='v:url'>Home</a></span>
<b:loop values='data:post.labels' var='label'>
»
<span typeof='v:Breadcrumb'><a expr:href='data:label.url'
property='v:title'
rel='v:url'><data:label.name/></a></span>
</b:loop>
» <span><data:post.title/></span>
</div>
<b:else/>
<div
class='breadcrumbs'><span><a
expr:href='data:blog.homepageUrl'
rel='tag'>Home</a></span> »
<span>Unlabelled</span> »
<span><data:post.title/></span></div>
</b:if>
</b:loop>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<!-- breadcrumb for the label archive page and search pages.. -->
<div class='breadcrumbs'>
<span><a
expr:href='data:blog.homepageUrl'>Home</a></span>
» <span>Archives for
<data:blog.pageName/></span>
</div>
<b:else/>
<b:if cond='data:blog.pageType == "index"'>
<div class='breadcrumbs'>
<b:if cond='data:blog.pageName == ""'>
<span><a
expr:href='data:blog.homepageUrl'>Home</a></span>
» <span>All posts</span>
<b:else/>
<span><a
expr:href='data:blog.homepageUrl'>Home</a></span>
» <span>Posts filed under
<data:blog.pageName/></span>
</b:if>
</div>
</b:if>
</b:if>
</b:if>
</b:if>
</b:if>
</b:includable>
<b:includable id='main' var='top'>
<b:include data='posts' name='breadcrumb'/>- Terakhir Simpan Template.
Silahkan cek sendiri perubahan yang terjadi. Selamat mencoba!!
Terima kasih telah berkunjung untuk artikel Cara Membuat Breadcrumbs di Blogspot Ikut Terindex.






.jpg)



{ 0 komentar... Views All / Send Comment! }
Posting Komentar