
Ikuti langkah-langkah berikut ini untuk membuat menu navigasi slide horizontal blogspot :
1. Login ke Blogger, masuk ke bagian design, lalu edit html dan berikan tanda centang pada expand widget template
2. Cari kode <div id='content-wrapper'>
dan tambahkan kode berikut ini diatasnya. Jika anda tidak menukan kode ini, usahakan anda taruh kode berikut ini diatas blogpost anda. Ini karena template tiap blog berbeda, dan tergantung template yang dipakai.
#Menumainwrapx {
background:url(http://farm2.static.flickr.com/1046/5118494385_6bed6df208_t.jpg) repeat-x scroll 0 0 #222222;
border-bottom:1px solid #CCCCCC;
height:42px;
margin:0;
padding:0;
}
#NavbarMenux {
width: 950px;
height: 41px;
font-size: 13px;
color:#333333;
margin: 0px;
padding: 0;
font-weight:bold;
font-family:arial;
margin: 0 auto;
}
#NavbarMenuleftx {
width: 950px;
margin: 0;float:left;}
#navx { margin: 0;
padding: 0; }
#navx ul {
float: left;
list-style: none;
margin: 0;
padding: 0; }
#navx li {
list-style: none;
margin: 0px;
padding: 0; }
#navx li a,
#navx li a:link,
#navx li a:visited {
height: 22px;
color: #333333;
display: block;
font-size: 13px;
text-decoration: none;
margin: 0;
padding:10px 13px 9px 13px;
border-right: 1px solid #CFCFCF; }
#navx li a:hover,
#navx li a:active {
color: #333;
margin: 0;
text-decoration: none;
background:#F0F0F0;
}
#navx li li a, #nav li li a:link,
#navx li li a:visited {
background:url(http://farm2.static.flickr.com/1190/5119105082_e113afd892_t.jpg) repeat-x scroll 0 0 #f5f5f5;
min-width: 150px;
color: #333333;
font-size: 14px;
font-weight: normal;
float: none; margin: 0;
padding: 5px 10px;
font-weight:bold;
font-family:arial;
box-shadow: 0px 3px 3px rgba(0,0,0,0.8);
-moz-box-shadow: 0px 3px 3px rgba(0,0,0,0.8);
-webkit-box-shadow: 0px 3px 3px rgba(0,0,0,0.8);
text-align:left;}
#navx li li a:hover,
#navx li li a:active {
background: #F5F5F5;
color: #333;
}
#navx li {
float: left;
padding: 0; }
#navx li ul {
z-index: 9999;
position: absolute;
left: -999em;
height: auto;
width: 170px;
margin:0;
padding: 0;
border-top:1px solid #242424;
}
#navx li ul a {
width: 140px; }
#navx li ul ul {
margin: -41.5px 0 0 176px;
border:none;}
#navx li:hover ul ul,
#navx li:hover ul ul ul, #navx li.sfhover ul ul,
#navx li.sfhover ul ul ul {
left: -999em; }
#navx li:hover ul,
#navx li li:hover ul,
#navx li li li:hover ul,
#navx li.sfhover ul,
#navx li li.sfhover ul,
#navx li li li.sfhover ul {
left: auto; }
#navx li:hover,
#navx li.sfhover {
position: static; }
Simpan template anda dahulu.
4. Buka page element cari gadget dengan nama ‘MembuatMenu’ yang berada di atas gadget posting blog, lalu klik edit dan masukkan kode berikut pada kotak content.
<div id='navbarmenuleftx'>
<ul id='navx'>
<li><a href='/'>Home</a></li>
<li><a href='#yourlink'>Menu 1</a>
<ul>
<li><a href='#yourlink'>Menu 1.1</a>
<ul>
<li><a href='#yourlink'>Menu 1.1.1</a></li>
<li><a href='#yourlink'>Menu 1.1.2</a></li>
<li><a href='#yourlink'>Menu 1.1.3</a></li>
<li><a href='#yourlink'>Menu 1.1.4</a></li>
</ul>
</li>
<li><a href='#yourlink'>Menu 1.2</a>
<ul>
<li><a href='#yourlink'>Menu 1.2.1</a></li>
<li><a href='#yourlink'>Menu 1.2.2</a></li>
<li><a href='#yourlink'>Menu 1.2.3</a></li>
<li><a href='#yourlink'>Menu 1.2.4</a></li>
</ul>
</li>
<li><a href='#yourlink'>Menu 1.3</a>
<ul>
<li><a href='#yourlink'>Menu 1.3.1</a></li>
<li><a href='#yourlink'>Menu 1.3.2</a></li>
<li><a href='#yourlink'>Menu 1.3.3</a></li>
<li><a href='#yourlink'>Menu 1.3.4</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
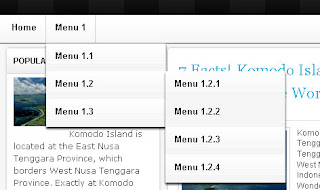
Simpan dan anda lihat hasilnya.
<div id='Menumainwrapx'>
<b:section id='NavbarMenux'>
<b:widget id='HTML50' locked='false' title='MembuatMenu' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
</b:includable>
</b:widget>
</b:section>
</div> <!-- End Menumainwrapx -->
<div class='clear'/>
3. Lalu tambahkan juga kode berikut di atas kode ]]></b:skin>
#Menumainwrapx {
background:url(http://farm2.static.flickr.com/1046/5118494385_6bed6df208_t.jpg) repeat-x scroll 0 0 #222222;
border-bottom:1px solid #CCCCCC;
height:42px;
margin:0;
padding:0;
}
#NavbarMenux {
width: 950px;
height: 41px;
font-size: 13px;
color:#333333;
margin: 0px;
padding: 0;
font-weight:bold;
font-family:arial;
margin: 0 auto;
}
#NavbarMenuleftx {
width: 950px;
margin: 0;float:left;}
#navx { margin: 0;
padding: 0; }
#navx ul {
float: left;
list-style: none;
margin: 0;
padding: 0; }
#navx li {
list-style: none;
margin: 0px;
padding: 0; }
#navx li a,
#navx li a:link,
#navx li a:visited {
height: 22px;
color: #333333;
display: block;
font-size: 13px;
text-decoration: none;
margin: 0;
padding:10px 13px 9px 13px;
border-right: 1px solid #CFCFCF; }
#navx li a:hover,
#navx li a:active {
color: #333;
margin: 0;
text-decoration: none;
background:#F0F0F0;
}
#navx li li a, #nav li li a:link,
#navx li li a:visited {
background:url(http://farm2.static.flickr.com/1190/5119105082_e113afd892_t.jpg) repeat-x scroll 0 0 #f5f5f5;
min-width: 150px;
color: #333333;
font-size: 14px;
font-weight: normal;
float: none; margin: 0;
padding: 5px 10px;
font-weight:bold;
font-family:arial;
box-shadow: 0px 3px 3px rgba(0,0,0,0.8);
-moz-box-shadow: 0px 3px 3px rgba(0,0,0,0.8);
-webkit-box-shadow: 0px 3px 3px rgba(0,0,0,0.8);
text-align:left;}
#navx li li a:hover,
#navx li li a:active {
background: #F5F5F5;
color: #333;
}
#navx li {
float: left;
padding: 0; }
#navx li ul {
z-index: 9999;
position: absolute;
left: -999em;
height: auto;
width: 170px;
margin:0;
padding: 0;
border-top:1px solid #242424;
}
#navx li ul a {
width: 140px; }
#navx li ul ul {
margin: -41.5px 0 0 176px;
border:none;}
#navx li:hover ul ul,
#navx li:hover ul ul ul, #navx li.sfhover ul ul,
#navx li.sfhover ul ul ul {
left: -999em; }
#navx li:hover ul,
#navx li li:hover ul,
#navx li li li:hover ul,
#navx li.sfhover ul,
#navx li li.sfhover ul,
#navx li li li.sfhover ul {
left: auto; }
#navx li:hover,
#navx li.sfhover {
position: static; }
Simpan template anda dahulu.
4. Buka page element cari gadget dengan nama ‘MembuatMenu’ yang berada di atas gadget posting blog, lalu klik edit dan masukkan kode berikut pada kotak content.
<div id='navbarmenuleftx'>
<ul id='navx'>
<li><a href='/'>Home</a></li>
<li><a href='#yourlink'>Menu 1</a>
<ul>
<li><a href='#yourlink'>Menu 1.1</a>
<ul>
<li><a href='#yourlink'>Menu 1.1.1</a></li>
<li><a href='#yourlink'>Menu 1.1.2</a></li>
<li><a href='#yourlink'>Menu 1.1.3</a></li>
<li><a href='#yourlink'>Menu 1.1.4</a></li>
</ul>
</li>
<li><a href='#yourlink'>Menu 1.2</a>
<ul>
<li><a href='#yourlink'>Menu 1.2.1</a></li>
<li><a href='#yourlink'>Menu 1.2.2</a></li>
<li><a href='#yourlink'>Menu 1.2.3</a></li>
<li><a href='#yourlink'>Menu 1.2.4</a></li>
</ul>
</li>
<li><a href='#yourlink'>Menu 1.3</a>
<ul>
<li><a href='#yourlink'>Menu 1.3.1</a></li>
<li><a href='#yourlink'>Menu 1.3.2</a></li>
<li><a href='#yourlink'>Menu 1.3.3</a></li>
<li><a href='#yourlink'>Menu 1.3.4</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
Simpan dan anda lihat hasilnya.




.jpg)



{ 0 komentar... Views All / Send Comment! }
Posting Komentar